请使用该集成文档来集成在Vungle展示EndCard。
概览
- End card 尺寸: Vungle 在bid response中提供设备的长宽。尽管End Card没有尺寸的限制,但是RTB卖家应该按照设备长宽来返回end card。
-
处理优先级: 我们处理companion ads优先级顺序为
1. static, 2. HTML. -
URL:
download_url(Required):应用的下载地址 - Click tracking when using HTML end card:当使用HTML end card时,Vungle无法发送track click。因此click callback是无法触发的。Vungle只提供一个容器来展示该种素材。
支持的素材类型
Vungle支持全屏end card:
| End Card Resource Type | 注释 |
| Static image | 支持类型: png / jpg / bmp / gif |
| HTML | 支持 |
| Playable | 不支持 |
| Video | 不支持 |
| JavaScript | 不支持 |
| MRAID | 不支持 |
集成 End Cards
在VAST返回时,请在 <CompanionAds> 字段下,至少添加一个<Companion>。该字段下可添加 <AdParameters>,<StaticResource>或 <HTMLResource>。
AdParameters
该标签由Vungle定义。在 AdParameters,Vungle会解析该字段<CompanionAds> 下的数据。请查看以下示例:
须知: 当使用 AdParameters,请务必添加 <Companion id = "vungle_endcard_v1"> 在 <CompanionAds> 的字段中。
示例代码
<CompanionAds>
<Companion id = "vungle_endcard_v1"> // must specify ID = "vungle_endcard_v1" Required
<AdParameters xmlEncoded="true">
<![CDATA[
<EndCardAdParameters>
<cover_url>https://your-app-cover-url</cover_url> // Required
<icon>https://your-app-icon-url</icon> // Required
<app_name>Your app Name</app_name> // Required
<description>Your app description</description> // Optional
<app_stars>4.5</app_stars> // Required
<button_text>Download button text</button_text> // Required
<download_url>https://your-app-download-url</download_url> // Required
</EndCardAdParameters>
]]>
</AdParameters>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]>
</Tracking>
</TrackingEvents>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]>
</CompanionClickTracking>
</Companion>
</CompanionAds>
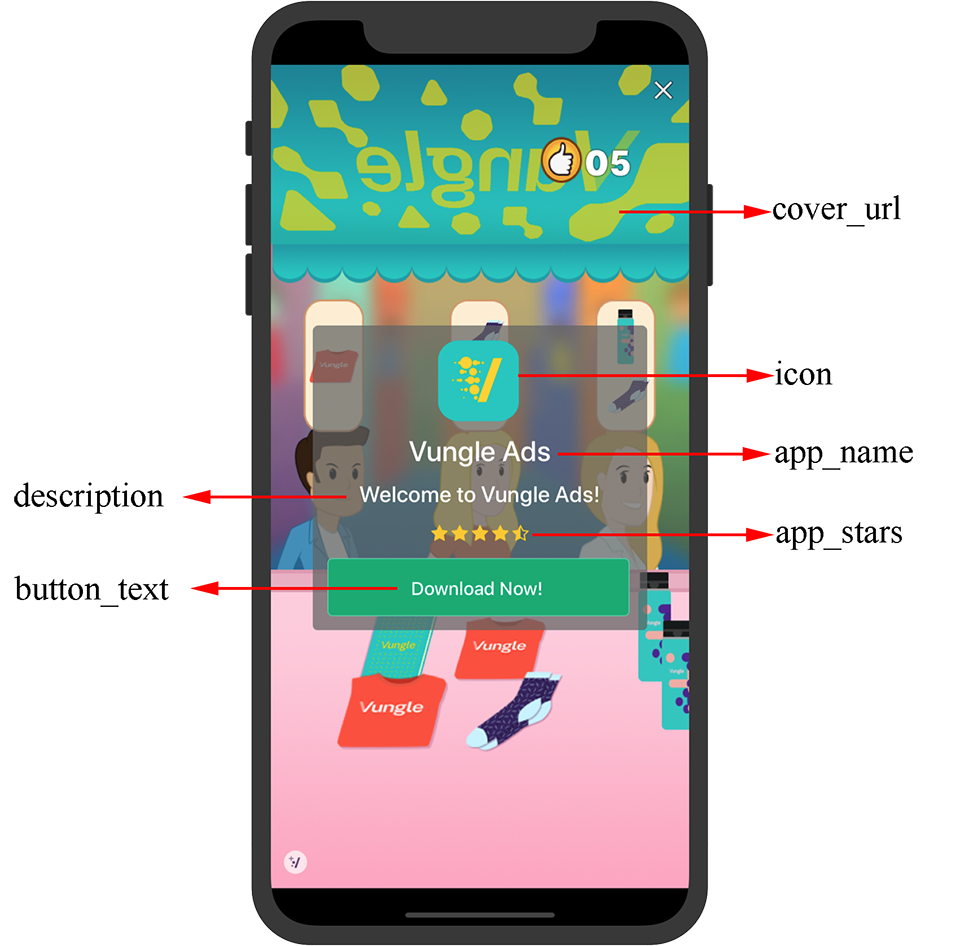
示例

字段描述
| Field | Type | Required | 说明 |
cover_url |
字符串 | Required | 应用封面的URL |
icon |
字符串 | Required | 应用图标的URL |
app name |
字符串 | Required | 应用名称 |
app stars |
number<=5 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5 |
Required | 应用在商店评分 |
button text |
字符串 | Required | 下载按钮的文字 |
download_url |
字符串 | Required | 应用下载地址 |
description |
字符串 | Optional | 应用的描述 |
StaticResource
以下为static image end card的示例:
示例代码
<CompanionAds>
<Companion>
<StaticResource creativeType="image/jpeg">
< [CDATA[https://Your_endcard_image_url]]> // Required
</StaticResource>
<TrackingEvents>
<Tracking event='creativeView'>
< [CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
<CompanionClickThrough>
< ![CDATA[https://endcard_click_through]]> // Required
</CompanionClickThrough>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]> // Required
</CompanionClickTracking>
</Companion>
</CompanionAds>
HTMLResource
以下为HTML end card示例:
示例代码
<CompanionAds>
<Companion>
<HTMLResource>
<![CDATA[
<div>Your end card content</div> // Content can not be empty
<script src=""></script>
]]>
</HTMLResource>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
</Companion>
</CompanionAds>