Используйте эти инструкции для запуска финальных карт с Vungle. В этой статье:
Общие сведения
- Размер финальной карты: Vungle указывает высоту и ширину устройства в ответе на предложение. Хотя ограничений по размеру для финальных карт нет, покупатели торгов в реальном времени должны учитывать высоту и ширину устройства и отвечать соответствующим финальным картам.
-
Приоритет обработки: Мы устанавливаем приоритет обработки сопутствующих баннеров в следующем порядке:
1. статические, 2. HTML. -
URL:
download_url(Обязательно): URL загрузки вашего приложения. - Отслеживание по клику при использовании финальной карты HTML: Vungle не отслеживает клики для финальных карт HTML, и обратный вызов кликов не запускается, когда покупатели торга в реальном времени используют финальную карту HTML. Vungle предоставляет только контейнер, а все активы поступают от покупателей торга в реальном времени.
Поддерживаемые типы ресурсов
Vungle поддерживает полноэкранные финальные карты со следующими форматами:
| Тип ресурса финальной карты | Примечания |
| Статическое изображение | Поддерживается. png / jpg / bmp / gif |
| HTML | Поддерживается. |
| Играбельный | Не поддерживается. |
| Видео | Не поддерживается. |
| JavaScript | Не поддерживается. |
| MRAID | Не поддерживается. |
Внедрение финальных карт
В ответе VAST внутри элемента <CompanionAds> определите минимум один узел <Companion> с требуемой информацией о файле ресурсов для финальной карты. Файл ресурсов может иметь тип <AdParameters> , <StaticResource> или <HTMLResource> .
Параметры рекламы
Этот тег определяется Vungle. С помощью AdParameters Vungle анализирует элементы, предоставленные сторонним участником торгов в узле <CompanionAds>, и собирает финальную карту, используя наши внутренние шаблоны. Смотрите следующий пример.
Важное примечание: При использовании AdParameters партнеры должны указать свое намерение запустить финальную карту, объявив <Companion id = "vungle_endcard_v1"> в узле <CompanionAds>.
Образец кода
<CompanionAds>
<Companion id = "vungle_endcard_v1"> // must specify ID = "vungle_endcard_v1" Required
<AdParameters xmlEncoded="true">
<![CDATA[
<EndCardAdParameters>
<cover_url>https://your-app-cover-url</cover_url> // Required
<icon>https://your-app-icon-url</icon> // Required
<app_name>Your app Name</app_name> // Required
<description>Your app description</description> // Optional
<app_stars>4.5</app_stars> // Required
<button_text>Download button text</button_text> // Required
<download_url>https://your-app-download-url</download_url> // Required
</EndCardAdParameters>
]]>
</AdParameters>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]>
</Tracking>
</TrackingEvents>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]>
</CompanionClickTracking>
</Companion>
</CompanionAds>
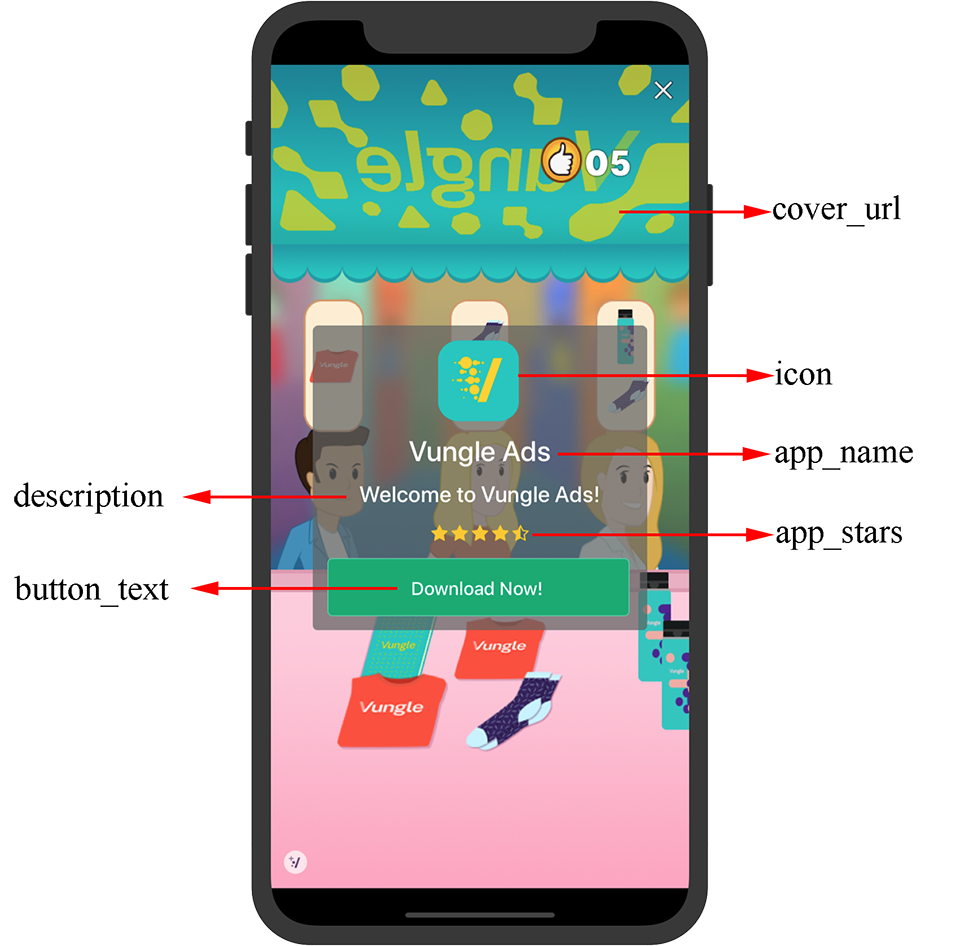
Образец макета

Описание полей
| Поле | Тип | Обязательно? | Описание |
cover_url |
Строка | Обязательно | URL обложки вашего приложения |
icon |
Строка | Обязательно | URL значка вашего приложения |
app name |
Строка | Обязательно | Название вашего приложения |
app stars |
number<=5 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5 |
Обязательно | Рейтинг вашего приложения в звездах в App Store или Google Play |
button text |
Строка | Обязательно | Текст на кнопке загрузки |
download_url |
Строка | Обязательно | URL для загрузки вашего приложения |
description |
Строка | По желанию | Описание вашего приложения |
Статический ресурс
Ниже приведен пример финальной карты статического изображения.
Образец кода
<CompanionAds>
<Companion>
<StaticResource creativeType="image/jpeg">
< [CDATA[https://Your_endcard_image_url]]> // Required
</StaticResource>
<TrackingEvents>
<Tracking event='creativeView'>
< [CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
<CompanionClickThrough>
< ![CDATA[https://endcard_click_through]]> // Required
</CompanionClickThrough>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]> // Required
</CompanionClickTracking>
</Companion>
</CompanionAds>
Ресурс HTML
Ниже приведен пример финальной карты HTML.
Образец кода
<CompanionAds>
<Companion>
<HTMLResource>
<![CDATA[
<div>Your end card content</div> // Content can not be empty
<script src=""></script>
]]>
</HTMLResource>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
</Companion>
</CompanionAds>