Use estas instruções para executar cartões finais com Vungle. Neste artigo:
Visão geral
- Tamanho do cartão final: o Vungle fornece a altura e largura do dispositivo na resposta do lance. Embora não haja limite de tamanho para os cartões finais, os compradores de RTB devem respeitar a altura e a largura do dispositivo e responder com os cartões finais apropriados.
-
Prioridade de processamento: priorizamos o processamento de anúncios complementares na seguinte ordem:
1. estático, 2. HTML. -
URL:
download_url(obrigatória): a URL de download do seu aplicativo. - Rastreamento de cliques ao usar cartão final HTML: o Vungle não consegue rastrear cliques para cartões finais HTML e o retorno do clique não é disparado quando os compradores RTB usam o cartão final HTML. O Vungle fornece apenas um contêiner, e todos os ativos vêm de compradores de RTB.
Tipos de recursos suportados
O Vungle oferece suporte a cartões finais de tela inteira com os seguintes formatos:
| Tipo de recurso de cartão final | Observações |
| Imagem estática | Supportado. png / jpg / bmp / gif |
| HTML | Suportado. |
| Reproduzível | Não suportado. |
| Vídeo | Não suportado. |
| JavaScript | Não suportado. |
| MRAID | Não suportado. |
Implementação de cartões finais
Na resposta VAST, dentro do elemento <CompanionAds> defina pelo menos um nó <Companion> com as informações de arquivo de recursos desejadas para o cartão final. O arquivo de recurso pode ser do tipo <AdParameters>, <StaticResource> ou <HTMLResource>.
AdParameters
Esta tag é definida pelo Vungle. Com AdParameters, o Vungle analisa os elementos fornecidos pelo licitante terceirizado no nó <CompanionAds> e monta o cartão final usando nossos modelos internos. Consulte o exemplo a seguir.
Observação importante: ao usar AdParameters, os parceiros devem especificar sua intenção de executar um cartão final, declarando <Companion id = "vungle_endcard_v1"> no nó <CompanionAds>.
Código de exemplo
<CompanionAds>
<Companion id = "vungle_endcard_v1"> // must specify ID = "vungle_endcard_v1" Required
<AdParameters xmlEncoded="true">
<![CDATA[
<EndCardAdParameters>
<cover_url>https://your-app-cover-url</cover_url> // Required
<icon>https://your-app-icon-url</icon> // Required
<app_name>Your app Name</app_name> // Required
<description>Your app description</description> // Optional
<app_stars>4.5</app_stars> // Required
<button_text>Download button text</button_text> // Required
<download_url>https://your-app-download-url</download_url> // Required
</EndCardAdParameters>
]]>
</AdParameters>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]>
</Tracking>
</TrackingEvents>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]>
</CompanionClickTracking>
</Companion>
</CompanionAds>
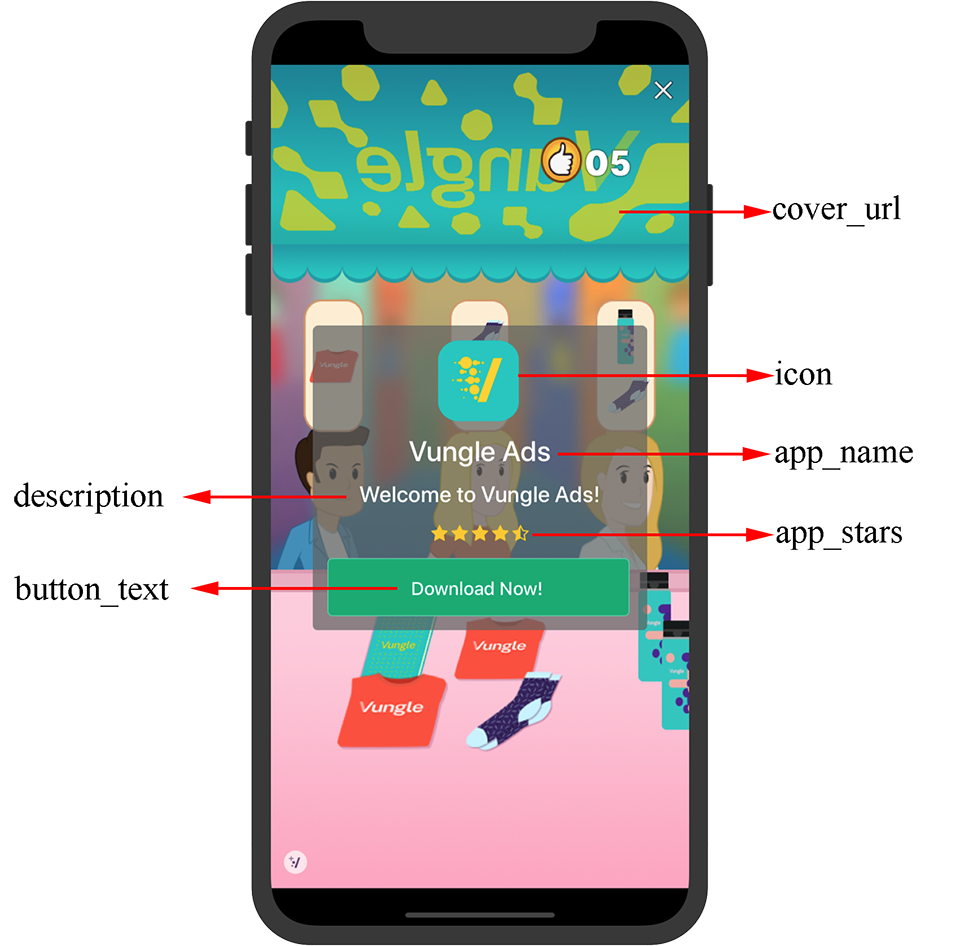
Layout de exemplo

Descrições de campo
| Campo | Tipo | Obrigatório? | Descrição |
cover_url |
String | Obrigatório | URL para a capa do seu aplicativo |
icon |
String | Obrigatório | URL para o ícone do seu aplicativo |
app name |
String | Obrigatório | Nome do seu aplicativo |
app stars |
number<=5 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5 |
Obrigatório | Classificação por estrelas do seu app na App Store ou Google Play |
button text |
String | Obrigatório | Texto no botão de download |
download_url |
String | Obrigatório | URL de download do seu aplicativo |
description |
String | Opcional | Descrição do seu aplicativo |
StaticResource
A seguir está um exemplo de um cartão final de uma imagem estática.
Código de exemplo
<CompanionAds>
<Companion>
<StaticResource creativeType="image/jpeg">
< [CDATA[https://Your_endcard_image_url]]> // Required
</StaticResource>
<TrackingEvents>
<Tracking event='creativeView'>
< [CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
<CompanionClickThrough>
< ![CDATA[https://endcard_click_through]]> // Required
</CompanionClickThrough>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]> // Required
</CompanionClickTracking>
</Companion>
</CompanionAds>
HTMLResource
A seguir está um exemplo de um cartão final HTML.
Código de exemplo
<CompanionAds>
<Companion>
<HTMLResource>
<![CDATA[
<div>Your end card content</div> // Content can not be empty
<script src=""></script>
]]>
</HTMLResource>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
</Companion>
</CompanionAds>