다음 문서의 지침을 사용하여 Vungle로 엔드카드를 실행하십시오.
개요
- 엔드카드 크기: Vungle은 입찰 응답에서 기기 높이와 너비를 제공합니다. 엔드카드에 대한 크기 제한은 없지만 RTB 구매자는 기기 높이와 너비를 고려하여 적절한 엔드카드로 응답해야 합니다.
-
처리 우선 순위: 다음 순서로 동반 광고를 우선 처리합니다.
1. 정적 2. HTML -
URL:
download_url(필수): 앱 다운로드 URL. - HTML 엔드카드 사용 시 클릭 추적: Vungle은 HTML 엔드카드에 대한 클릭을 추적할 수 없으며 RTB 구매자가 HTML 엔드카드를 사용하는 경우 클릭 콜백이 발생하지 않습니다. Vungle은 컨테이너만 제공하며, 모든 자산은 RTB 구매자가 제공합니다.
지원되는 리소스 유형
Vungle은 다음과 같은 형식의 전체 화면 엔드카드를 지원합니다.
| 엔드카드 리소스 유형 | 참고 |
| 정적 이미지 | 지원됨 png / jpg / bmp / gif |
| HTML | 지원됨 |
| 재생 가능 | 지원되지 않음 |
| 동영상 | 지원되지 않음 |
| JavaScript | 지원되지 않음 |
| MRAID | 지원되지 않음 |
엔드카드 구현
VAST 응답의 <CompanionAds> 요소 내에서 엔드카드에 대해 원하는 리소스 파일 정보가 있는 <Companion> 노드를 하나 이상 정의하십시오. 리소스 파일은 <AdParameters>, <StaticResource> 또는 <HTMLResource> 유형일 수 있습니다.
AdParameters
이 태그는 Vungle에 의해 정의됩니다. AdParameters를 사용해 Vungle은 <CompanionAds> 노드에서 타사 입찰자가 제공한 요소를 분석하고 내부 템플릿을 사용해 엔드카드를 조합합니다. 다음 예를 참조하십시오.
중요 사항: AdParameters 사용 시 파트너는 <CompanionAds> 노드에서 <Companion id = "vungle_endcard_v1">을 선언하여 엔드카드를 실행하려는 의도를 지정해야 합니다.
샘플 코드
<CompanionAds>
<Companion id = "vungle_endcard_v1"> // must specify ID = "vungle_endcard_v1" Required
<AdParameters xmlEncoded="true">
<![CDATA[
<EndCardAdParameters>
<cover_url>https://your-app-cover-url</cover_url> // Required
<icon>https://your-app-icon-url</icon> // Required
<app_name>Your app Name</app_name> // Required
<description>Your app description</description> // Optional
<app_stars>4.5</app_stars> // Required
<button_text>Download button text</button_text> // Required
<download_url>https://your-app-download-url</download_url> // Required
</EndCardAdParameters>
]]>
</AdParameters>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]>
</Tracking>
</TrackingEvents>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]>
</CompanionClickTracking>
</Companion>
</CompanionAds>
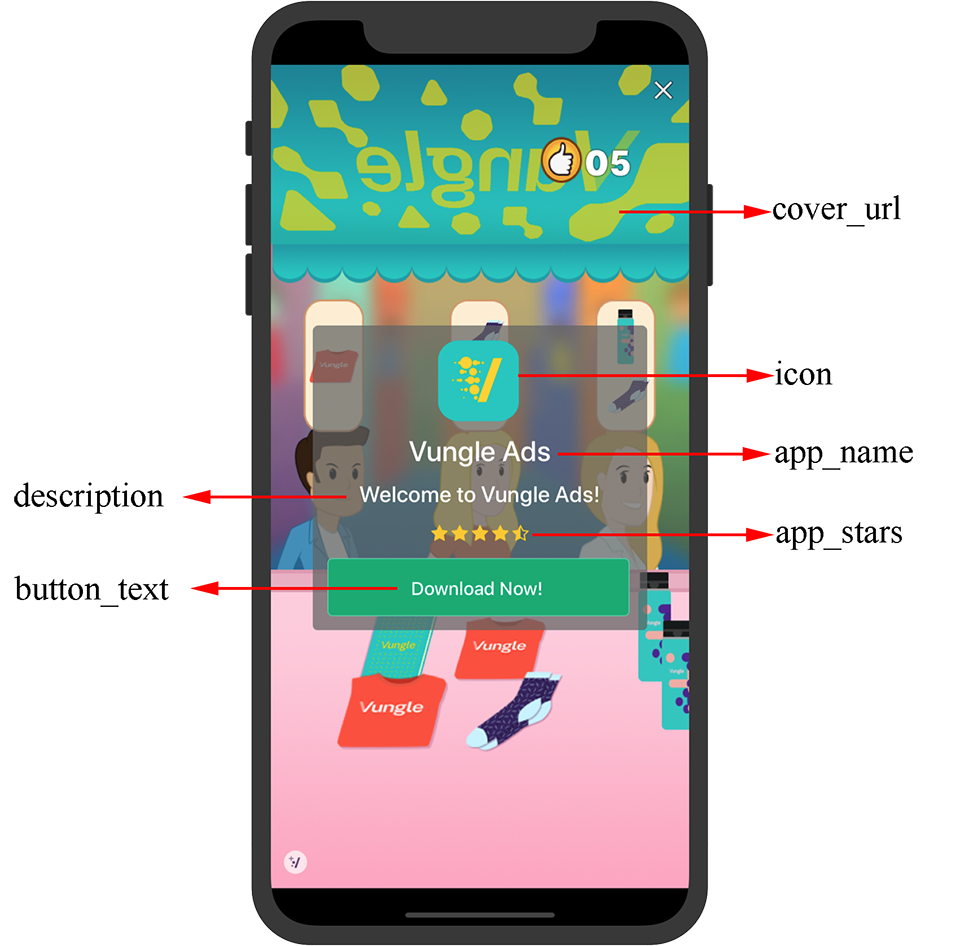
샘플 레이아웃

필드 설명
| 필드 | 유형 | 필수 여부 | 설명 |
cover_url |
문자열 | 필수 | 앱 커버 URL |
icon |
문자열 | 필수 | 앱 아이콘 URL |
app name |
문자열 | 필수 | 앱 이름 |
app stars |
number<=5 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5 |
필수 | App Store 또는 Google Play의 앱 별점 |
button text |
문자열 | 필수 | 다운로드 버튼의 텍스트 |
download_url |
문자열 | 필수 | 앱 다운로드 URL |
description |
문자열 | 선택 사항 | 앱 설명 |
StaticResource
다음은 정적 이미지 엔드카드의 예입니다.
샘플 코드
<CompanionAds>
<Companion>
<StaticResource creativeType="image/jpeg">
< [CDATA[https://Your_endcard_image_url]]> // Required
</StaticResource>
<TrackingEvents>
<Tracking event='creativeView'>
< [CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
<CompanionClickThrough>
< ![CDATA[https://endcard_click_through]]> // Required
</CompanionClickThrough>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]> // Required
</CompanionClickTracking>
</Companion>
</CompanionAds>
HTMLResource
다음은 HTML 엔드카드의 예입니다.
샘플 코드
<CompanionAds>
<Companion>
<HTMLResource>
<![CDATA[
<div>Your end card content</div> // Content can not be empty
<script src=""></script>
]]>
</HTMLResource>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
</Companion>
</CompanionAds>