これらの手順を使用して、Vungle でエンド カードを実行します。この記事では、以下の項目について説明します。
概要
- エンド カードのサイズ: Vungle は、ビッドレスポンスでデバイスの高さと幅を提供します。エンド カードのサイズ制限はありませんが、RTB の購入者はデバイスの高さと幅を順守し、適切なエンド カードで対応する必要があります。
-
処理の優先順位: 処理の優先順位: 次の優先順位に従って、コンパニオン広告を処理します。
1. 静的、2. HTML。 -
URL:
download_url(必須): アプリのダウンロード URL。 - HTML エンド カード使用時のクリックトラッキング: Vungle は HTML エンド カードのクリックをトラッキングできないため、RTB 購入者が HTML エンド カードを使用してもクリックコールバックは発生しません。Vungle はコンテナのみを提供し、すべてのアセットは RTB 購入者から提供されます。
サポートされているリソースタイプ
Vungle は、次の形式のフルスクリーン エンド カードをサポートしています。
| エンド カードのリソースタイプ | 備考 |
| 静止画像 | サポートされている画像形式。 png / jpg / bmp / gif |
| HTML | サポートされています。 |
| 再生可能 | サポートされていません。 |
| 動画 | サポートされていません。 |
| JavaScript | サポートされていません。 |
| MRAID | サポートされていません。 |
エンド カード を実装する
VAST 応答では、<CompanionAds> 要素内で、エンド カードに必要なリソース ファイル情報を使用して少なくとも 1 つの <Companion> ノードを定義します。リソース ファイルのタイプは、 <AdParameters>、<StaticResource>、または <HTMLResource> です。
AdParameters
このタグは Vungle によって定義されています。AdParameters を使用すると、Vungle は <CompanionAds> ノード内のサードパーティの入札者から提供された要素を解析し、内部テンプレートを使用してエンド カードを組み立てます。次の例を参照してください。
重要: AdParameters を使用する場合、パートナーは <CompanionAds> ノードで <Companion id = "vungle_endcard_v1"> を宣言し、エンド カードを実行する意図を指定する必要があります。
サンプルコード
<CompanionAds>
<Companion id = "vungle_endcard_v1"> // must specify ID = "vungle_endcard_v1" Required
<AdParameters xmlEncoded="true">
<![CDATA[
<EndCardAdParameters>
<cover_url>https://your-app-cover-url</cover_url> // Required
<icon>https://your-app-icon-url</icon> // Required
<app_name>Your app Name</app_name> // Required
<description>Your app description</description> // Optional
<app_stars>4.5</app_stars> // Required
<button_text>Download button text</button_text> // Required
<download_url>https://your-app-download-url</download_url> // Required
</EndCardAdParameters>
]]>
</AdParameters>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]>
</Tracking>
</TrackingEvents>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]>
</CompanionClickTracking>
</Companion>
</CompanionAds>
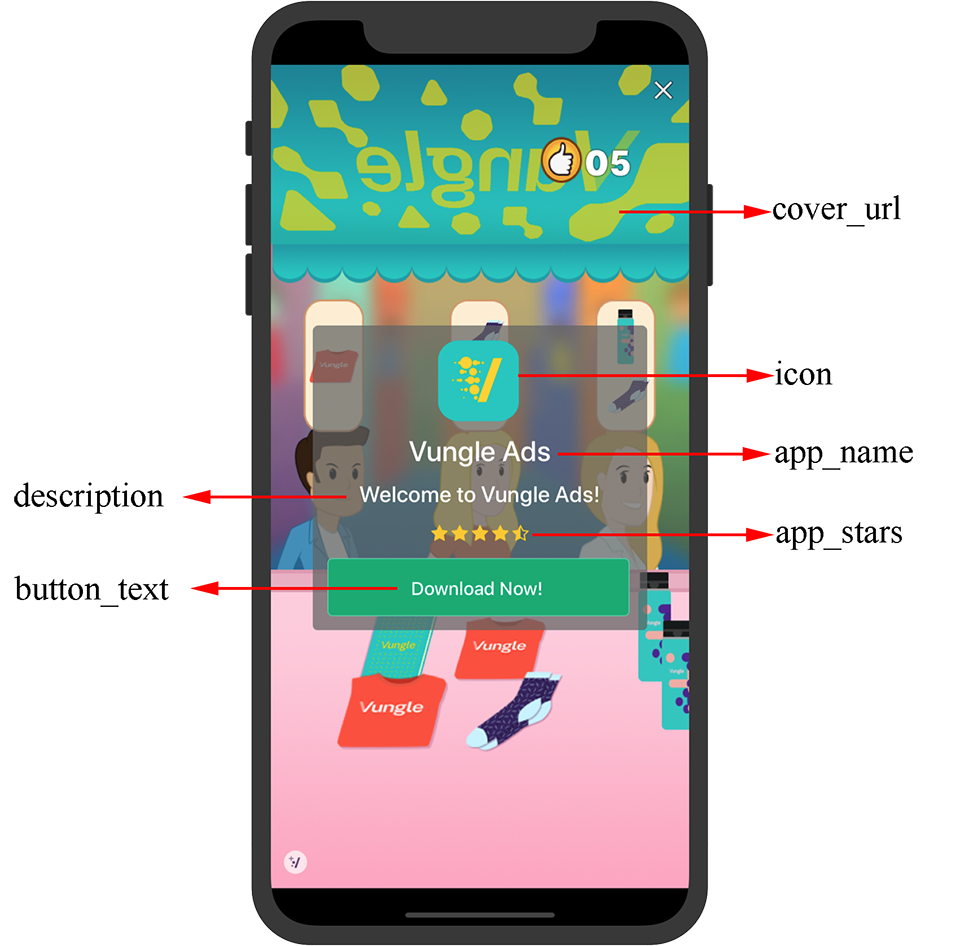
サンプルレイアウト

フィールドの説明
| フィールド | タイプ | 必須 ? | 説明 |
cover_url |
文字列 | 必須 | アプリカバー用 URL |
icon |
文字列 | 必須 | アプリアイコン用 URL |
app name |
文字列 | 必須 | アプリ名 |
app stars |
number<=5 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5 |
必須 | App Store または Google Play でのアプリの星評価 |
button text |
文字列 | 必須 | ダウンロードボタンのテキスト |
download_url |
文字列 | 必須 | アプリのダウンロード URL |
description |
文字列 | オプション | アプリの説明 |
StaticResource
以下は、静止画像のエンド カードの例です。
サンプルコード
<CompanionAds>
<Companion>
<StaticResource creativeType="image/jpeg">
< [CDATA[https://Your_endcard_image_url]]> // Required
</StaticResource>
<TrackingEvents>
<Tracking event='creativeView'>
< [CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
<CompanionClickThrough>
< ![CDATA[https://endcard_click_through]]> // Required
</CompanionClickThrough>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]> // Required
</CompanionClickTracking>
</Companion>
</CompanionAds>
HTMLResource
以下は、HTML エンド カードの例です。
サンプルコード
<CompanionAds>
<Companion>
<HTMLResource>
<![CDATA[
<div>Your end card content</div> // Content can not be empty
<script src=""></script>
]]>
</HTMLResource>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
</Companion>
</CompanionAds>