Utilisez ces instructions pour établir des écrans de fin avec Vungle. Dans cet article :
Présentation
- Taille d'écran de fin : Vungle fournit la hauteur et la largeur du dispositif dans la réponse à l'offre. Bien qu'il n'y ait pas de limite de taille pour les écrans de fin, les acheteurs RTB doivent respecter la hauteur et la largeur du dispositif, et répondre avec des écrans de fin appropriés.
-
Priorité du traitement : nous donnons la priorité au traitement des publicités d'accompagnement dans l'ordre suivant :
1. statique, 2. HTML. -
URL :
download_url(Obligatoire) : l'URL de téléchargement de votre application. - Suivi des clics lors de l'utilisation de la carte HTML : Vungle ne peut pas suivre les clics pour les écrans de fin HTML, et le rappel de clic n'est pas déclenché lorsque les acheteurs RTB utilisent la carte HTML. Vungle fournit seulement un conteneur, tandis que toutes les ressources proviennent des acheteurs RTB.
Types de ressources prises en charge
Vungle prend en charge les écrans en plein écran aux formats suivants :
| Type de ressource d'écran de fin | Notes |
| Image statique | Pris en charge. png / jpg / bmp / gif |
| HTML | Pris en charge. |
| Jouable | Non pris en charge. |
| Vidéo | Non pris en charge. |
| JavaScript | Non pris en charge. |
| MRAID | Non pris en charge. |
Implémenter des écrans de fin
Dans la réponse VAST, à l'intérieur de l'élément <CompanionAds>, définissez au moins un nœud <Companion> avec les informations du fichier ressource souhaité pour l'écran de fin. Le fichier ressource peut être de type <AdParameters>, <StaticResource> ou <HTMLResource>.
AdParameters
Cette balise est définie par Vungle. Avec AdParameters, Vungle analyse les éléments fournis par l'enchérisseur tiers dans le nœud <CompanionAds> et met en place l'écran de fin en utilisant nos modèles internes. Voir l'exemple suivant.
Note importante : lorsque vous utilisez AdParameters, les partenaires doivent préciser leur intention d'établir un carte de fin en déclarant <Companion id = "vungle_endcard_v1"> dans le nœud <CompanionAds>.
Exemple de code
<CompanionAds>
<Companion id = "vungle_endcard_v1"> // must specify ID = "vungle_endcard_v1" Required
<AdParameters xmlEncoded="true">
<![CDATA[
<EndCardAdParameters>
<cover_url>https://your-app-cover-url</cover_url> // Required
<icon>https://your-app-icon-url</icon> // Required
<app_name>Your app Name</app_name> // Required
<description>Your app description</description> // Optional
<app_stars>4.5</app_stars> // Required
<button_text>Download button text</button_text> // Required
<download_url>https://your-app-download-url</download_url> // Required
</EndCardAdParameters>
]]>
</AdParameters>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]>
</Tracking>
</TrackingEvents>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]>
</CompanionClickTracking>
</Companion>
</CompanionAds>
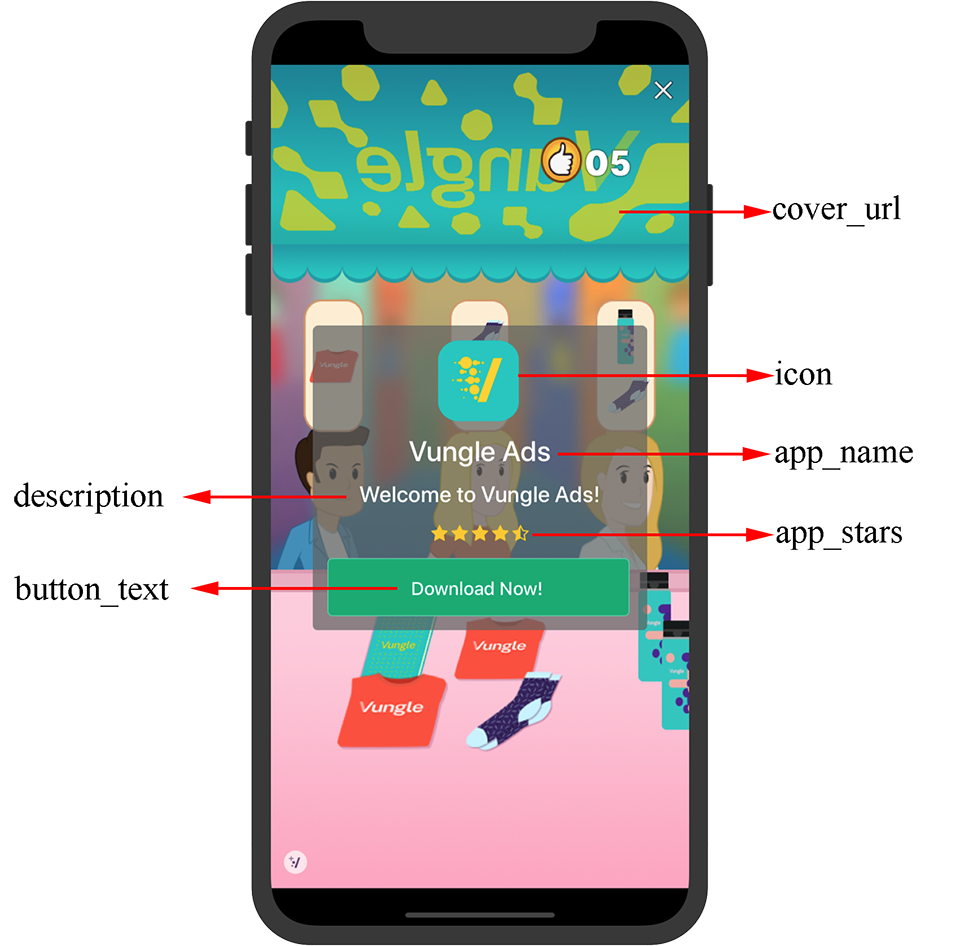
Exemple de mise en page

Descriptions de champs
| Domaine | Type | Obligatoire ? | Description |
cover_url |
Chaîne | Obligatoire | URL pour la couverture de votre application |
icon |
Chaîne | Obligatoire | URL pour l'icône de votre application |
app name |
Chaîne | Obligatoire | Nom de votre application |
app stars |
number<=5 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5 |
Obligatoire | Votre classement dans l'App Store ou sur Google Play |
button text |
Chaîne | Obligatoire | Text du bouton de téléchargement |
download_url |
Chaîne | Obligatoire | URL de téléchargement de votre application |
description |
Chaîne | Facultatif | Description de votre application |
StaticResource
Voici un exemple d'écran de fin avec image statique.
Exemple de code
<CompanionAds>
<Companion>
<StaticResource creativeType="image/jpeg">
< [CDATA[https://Your_endcard_image_url]]> // Required
</StaticResource>
<TrackingEvents>
<Tracking event='creativeView'>
< [CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
<CompanionClickThrough>
< ![CDATA[https://endcard_click_through]]> // Required
</CompanionClickThrough>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]> // Required
</CompanionClickTracking>
</Companion>
</CompanionAds>
HTMLResource
Voici un exemple d'écran de fin HTML.
Exemple de code
<CompanionAds>
<Companion>
<HTMLResource>
<![CDATA[
<div>Your end card content</div> // Content can not be empty
<script src=""></script>
]]>
</HTMLResource>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
</Companion>
</CompanionAds>