Utilice estas instrucciones para ejecutar tarjetas de cierre con Vungle. En este articulo:
- Descripción general
- Implementar tarjetas de cierre
- Parámetros de anuncios
- Recurso estático
- Recurso HTML
Descripción general
- Tamaño de la tarjeta de cierre: Vungle proporciona la altura y el ancho del dispositivo en la respuesta a la oferta. Aunque no existe un límite de tamaño para las tarjetas de cierre, los compradores de RTB (oferta en tiempo real) deben respetar la altura y el ancho del dispositivo y responder con las tarjetas de cierre adecuadas.
-
Prioridad de procesamiento: Damos prioridad al procesamiento de anuncios complementarios en el siguiente orden:
1. estático, 2. HTML. -
URL:
download_url(obligatorio): el URL de descarga de la aplicación. - Seguimiento de clics cuando se utiliza una tarjeta de cierre HTML: Vungle no puede realizar un seguimiento de los clics para las tarjetas de cierre HTML, y la devolución de llamada de clic no se activa cuando los compradores de RTB utilizan la tarjeta de cierre HTML. Vungle solo proporciona un contenedor y todos los activos provienen de compradores de RTB.
Tipos de recursos admitidos
Vungle admite tarjetas de cierre de pantalla completa con los siguientes formatos:
| Tipo de recurso de tarjeta de cierre | Notas |
| Imagen estática | Admitido. png/jpg/bmp/gif |
| HTML | Admitido. |
| Reproducible | No admitido. |
| Video | No admitido. |
| JavaScript | No admitido. |
| MRAID | No admitido. |
Implementar tarjetas de cierre
En la respuesta de VAST, dentro del elemento <CompanionAds>, defina al menos un <Companion> nodo con la información del archivo de recursos deseado para la tarjeta de cierre. El archivo de recursos puede ser de tipo <AdParameters>, <StaticResource> o <HTMLResource>.
Parámetros de anuncios
Esta etiqueta está definida por Vungle. Con AdParameters, Vungle analiza los elementos proporcionados por el licitador externo en el nodo <CompanionAds> y ensambla la tarjeta de cierre utilizando nuestras plantillas internas. Consulte el siguiente ejemplo.
Nota importante: Al usar AdParameters, los socios deben especificar su intención de ejecutar una tarjeta de cierre declarando <Companion id = "vungle_endcard_v1"> en el <CompanionAds> nodo.
Código de muestra
<CompanionAds>
<Companion id = "vungle_endcard_v1"> // must specify ID = "vungle_endcard_v1" Required
<AdParameters xmlEncoded="true">
<![CDATA[
<EndCardAdParameters>
<cover_url>https://your-app-cover-url</cover_url> // Required
<icon>https://your-app-icon-url</icon> // Required
<app_name>Your app Name</app_name> // Required
<description>Your app description</description> // Optional
<app_stars>4.5</app_stars> // Required
<button_text>Download button text</button_text> // Required
<download_url>https://your-app-download-url</download_url> // Required
</EndCardAdParameters>
]]>
</AdParameters>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]>
</Tracking>
</TrackingEvents>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]>
</CompanionClickTracking>
</Companion>
</CompanionAds>
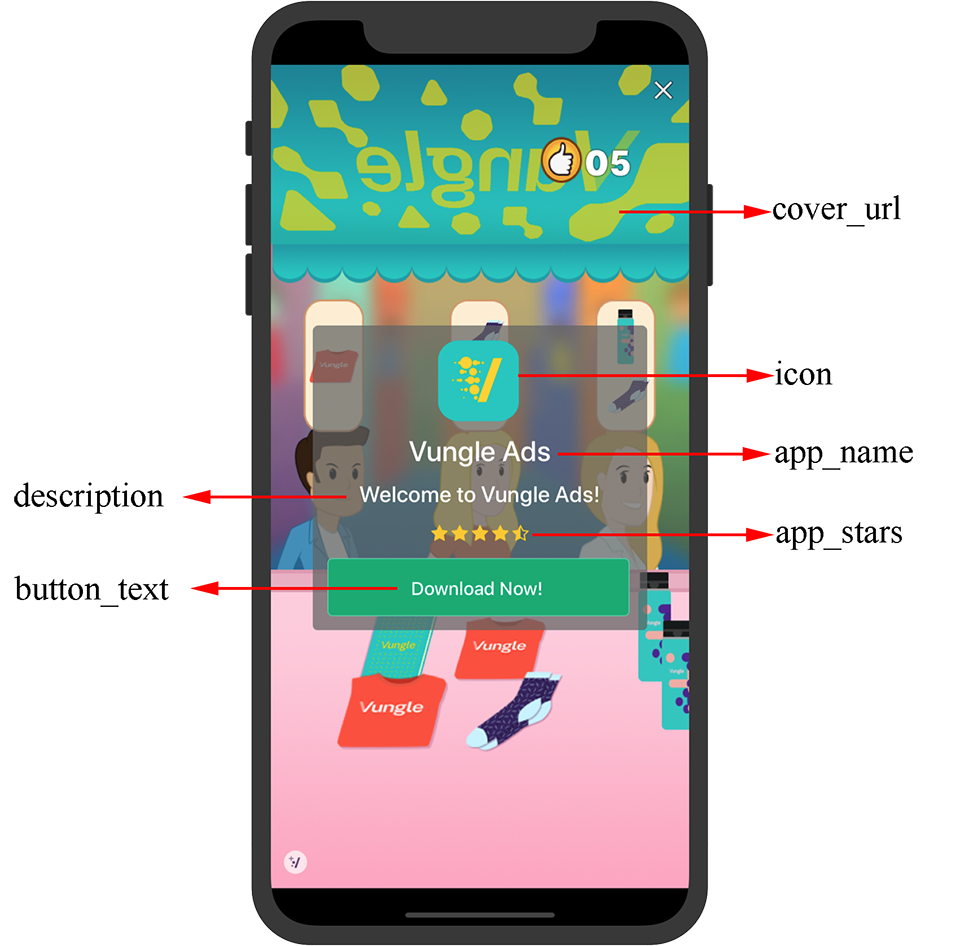
Diseño de muestra

Descripciones de campo
| Campo | Tipo | ¿Obligatorio? | Descripción |
cover_url |
Cadena | Obligatorio | URL de la portada de su aplicación |
icon |
Cadena | Obligatorio | URL del ícono de su aplicación |
app name |
Cadena | Obligatorio | El nombre de su aplicación |
app stars |
number<=5 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5 |
Obligatorio | Calificación de estrellas de su aplicación en App Store o Google Play |
button text |
Cadena | Obligatorio | Texto en el botón de descarga |
download_url |
Cadena | Obligatorio | URL de descarga de su aplicación |
description |
Cadena | Opcional | Descripción de su aplicación |
Recurso estático
El siguiente es un ejemplo de una tarjeta de cierre de imagen estática.
Código de muestra
<CompanionAds>
<Companion>
<StaticResource creativeType="image/jpeg">
< [CDATA[https://Your_endcard_image_url]]> // Required
</StaticResource>
<TrackingEvents>
<Tracking event='creativeView'>
< [CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
<CompanionClickThrough>
< ![CDATA[https://endcard_click_through]]> // Required
</CompanionClickThrough>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]> // Required
</CompanionClickTracking>
</Companion>
</CompanionAds>
Recurso HTML
El siguiente es un ejemplo de una tarjeta de cierre HTML.
Código de muestra
<CompanionAds>
<Companion>
<HTMLResource>
<![CDATA[
<div>Your end card content</div> // Content can not be empty
<script src=""></script>
]]>
</HTMLResource>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
</Companion>
</CompanionAds>