Use these instructions to run end cards with Vungle. In this article:
Overview
- End card size: Vungle provides device height and width in the bid response. Although there is no size limit for end cards, RTB buyers should respect device height and width, and respond with appropriate end cards.
- Processing priority: We prioritize processing companion ads in the following order:
1. static, 2. HTML. - URL:
download_url(Required): your app download URL. - Click tracking when using HTML end card: Vungle is unable to track clicks for HTML end cards, and the click callback is not fired when RTB buyers use the HTML end card. Vungle only provides a container, and all the assets come from RTB buyers.
Supported Resource Types
Vungle supports full-screen end cards with the following formats:
| End Card Resource Type | Notes |
| Static image | Supported. png / jpg / bmp / gif |
| HTML | Supported. |
| Playable | Not supported. |
| Video | Not supported. |
| JavaScript | Not supported. |
| MRAID | Not supported. |
Implement End Cards
In the VAST response, inside the <CompanionAds> element, define at least one <Companion> node with the desired resource file information for the end card. The resource file can be of type <AdParameters>, <StaticResource>, or <HTMLResource>.
AdParameters
This tag is defined by Vungle. With AdParameters, Vungle parses the elements provided by the third-party bidder in the <CompanionAds> node and assembles the end card using our internal templates. Refer to the following example.
Important Note: When using AdParameters, partners must specify their intent to run an end card by declaring <Companion id = "vungle_endcard_v1"> in the <CompanionAds> node.
Sample Code
<CompanionAds>
<Companion id = "vungle_endcard_v1"> // must specify ID = "vungle_endcard_v1" Required
<AdParameters xmlEncoded="true">
<![CDATA[
<EndCardAdParameters>
<cover_url>https://your-app-cover-url</cover_url> // Required
<icon>https://your-app-icon-url</icon> // Required
<app_name>Your app Name</app_name> // Required
<description>Your app description</description> // Optional
<app_stars>4.5</app_stars> // Required
<button_text>Download button text</button_text> // Required
<download_url>https://your-app-download-url</download_url> // Required
</EndCardAdParameters>
]]>
</AdParameters>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]>
</Tracking>
</TrackingEvents>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]>
</CompanionClickTracking>
</Companion>
</CompanionAds>
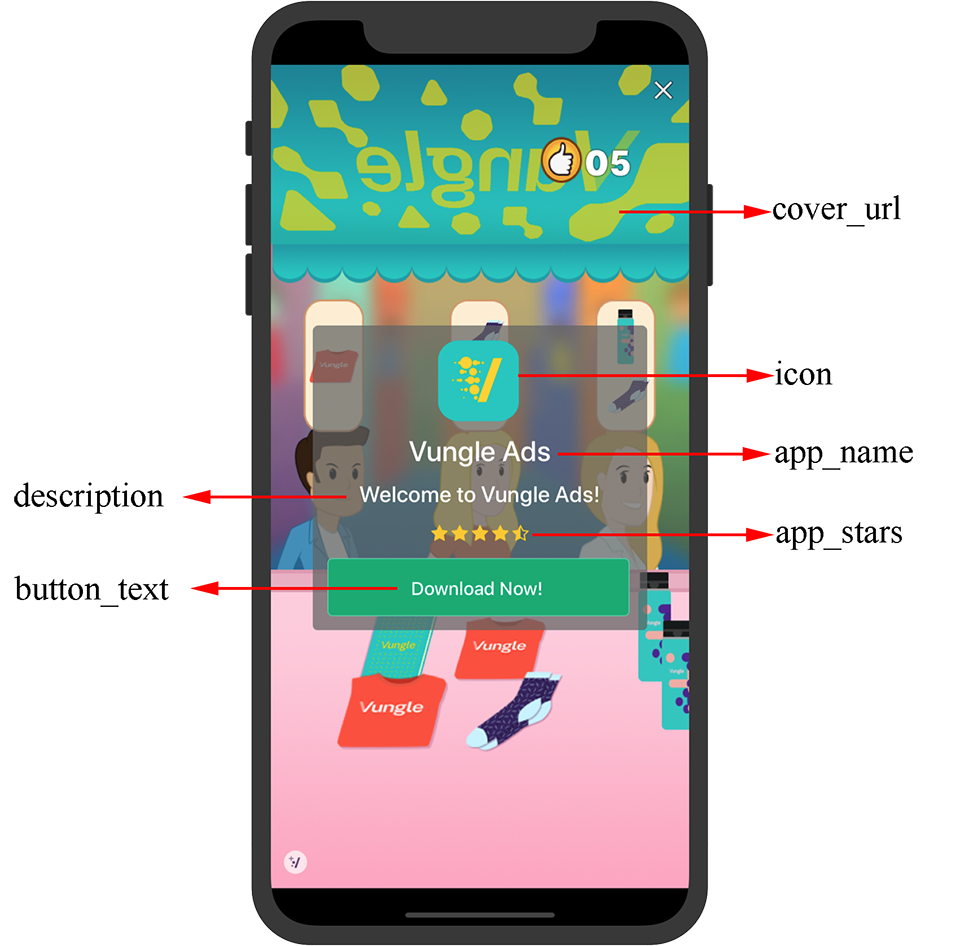
Sample Layout

Field Descriptions
| Field | Type | Required? | Description |
cover_url |
String | Required | URL for your app cover |
icon |
String | Required | URL for your app icon |
app name |
String | Required | Your app name |
app stars |
number<=5 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5 |
Required | Your app star rating in the App Store or Google Play |
button text |
String | Required | Text on the download button |
download_url |
String | Required | Your app download URL |
description |
String | Optional | Description of your app |
StaticResource
The following is an example of a static image end card.
Sample Code
<CompanionAds>
<Companion>
<StaticResource creativeType="image/jpeg">
< [CDATA[https://Your_endcard_image_url]]> // Required
</StaticResource>
<TrackingEvents>
<Tracking event='creativeView'>
< [CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
<CompanionClickThrough>
< ![CDATA[https://endcard_click_through]]> // Required
</CompanionClickThrough>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]> // Required
</CompanionClickTracking>
</Companion>
</CompanionAds>
HTMLResource
The following is an example of an HTML end card.
Sample Code
<CompanionAds>
<Companion>
<HTMLResource>
<![CDATA[
<div>Your end card content</div> // Content can not be empty
<script src=""></script>
]]>
</HTMLResource>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
</Companion>
</CompanionAds>