Use this guide to add Vungle Android SDK into your app, using MoPub as your main advertising mediation layer. MoPub Android adapter 6.5.3.0 is compatible with Vungle Android SDK 6.5.3.
Contents:
- Before You Begin
- Step 1. Set Up Vungle as a Network
- Step 2. Add Vungle as a Third-Party Ad Network
- Banner Ad Size
- Optional Advanced Settings
- Additional Note
Before You Begin
- The Vungle Android SDK 6.5.3 has been tested with MoPub Android SDK 5.11.1.
- The MoPub Dashboard does not yet include Vungle placements. You can check placement level performance using our Reporting API for Publishers.
- MoPub must be set up in your app before starting this tutorial. For a step-by-step guide, refer to MoPub’s Getting Started Guide for Android.
- You will need the Vungle’s App ID and all the placement reference IDs you want to use in your app. You can find these IDs in the Vungle Dashboard (refer to Setting Up and Reporting on Placements).
- Vungle SDK requires Android OS 4.0 (Ice Cream Sandwich - API version 14) and higher
Integrate the Vungle Android SDK and the MoPub Adapter Framework
- Download the Vungle Android SDK 6.5.3 and follow our integration instructions.
- Download the Integrate MoPub Android Adapter 6.5.3.0 and follow MoPub's instructions to integrate it. Refer to the Vungle MoPub Android Adapter Repository.
Step 1. Set Up Vungle as an SDK Network or as a Custom Native Network
Set Up Vungle as an SDK Network
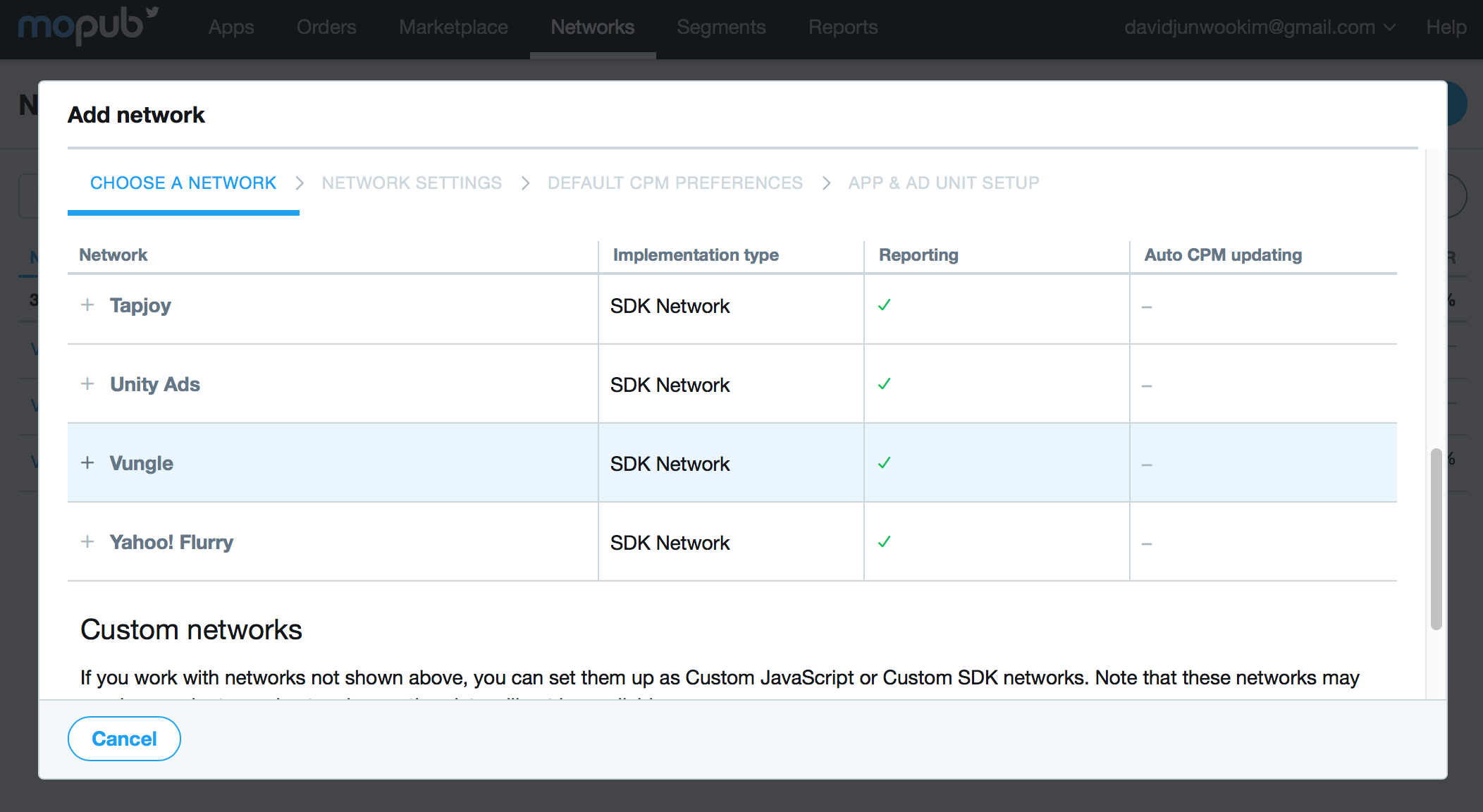
- Log in to the MoPub dashboard and select Networks from the main navigation panel.
- Click New Network.

and select Vungle.
- In the Network Settings section, if you Enable reporting access, enter your Reporting API Key from the Vungle Dashboard.

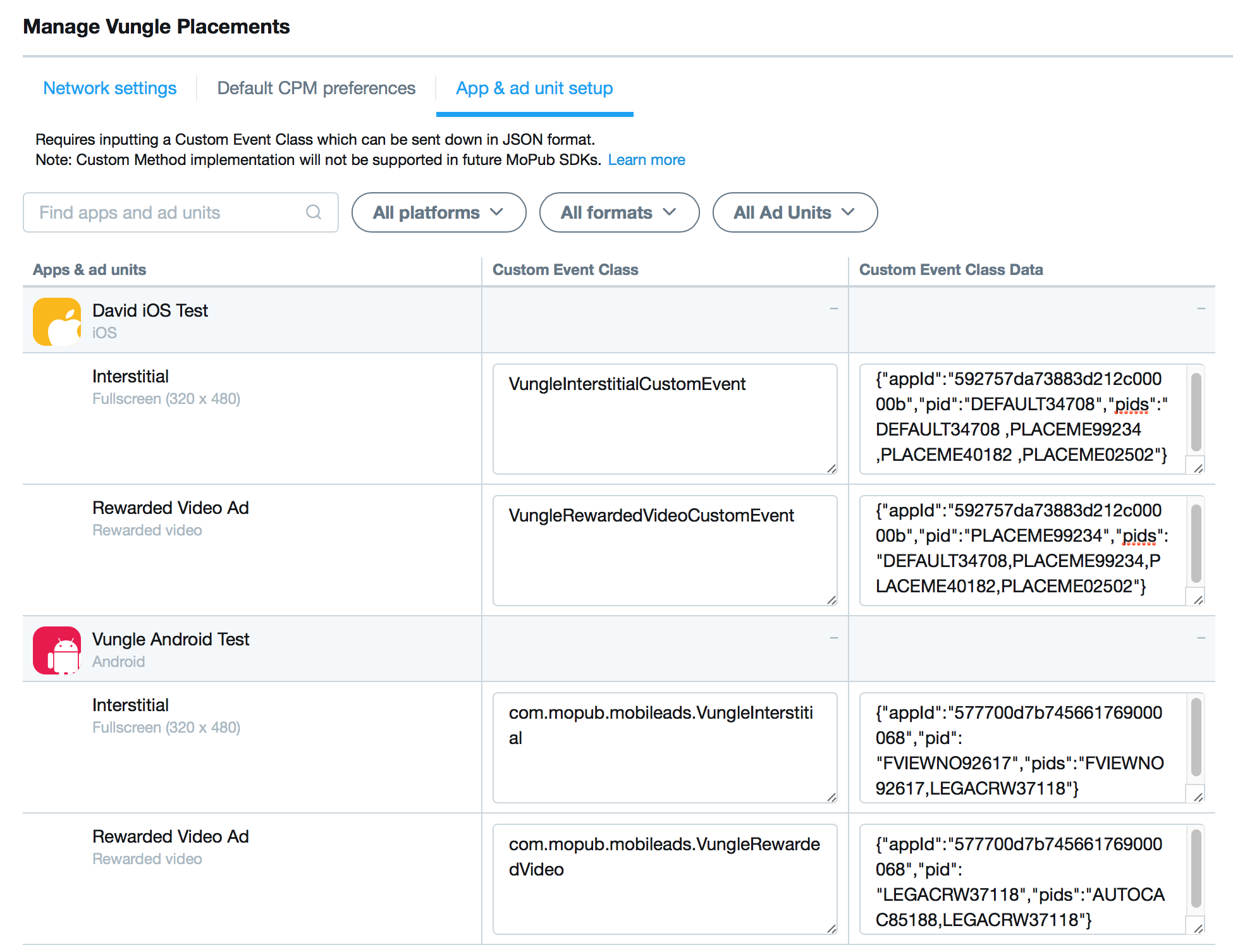
- In App & Ad Unit Setup, enter the Vungle Application ID and Placement Reference IDs.

Set Up Vungle as a Custom Native Network
To ensure that the MoPub servers recognize the integrated Vungle Adapters, set up Vungle as a Custom Native Network in the MoPub dashboard.
- Log into the MoPub dashboard, and select Networks from the main navigation bar.
- Click New network button on the top right.

and select Vungle from the list. - After creating Vungle as a Network, click on the name from the list of Networks. In the Set Up Your Inventory section, for each ad unit that will use the Vungle SDK to present video ads, ensure that the MoPub SDK can find the network adapter used to interact with the Vungle SDK:

- If you are using Rewarded Video for an ad unit, add
com.mopub.mobileads.VungleRewardedVideounder the Custom Event Class section. - If you are using Fullscreen (320 x 480) for an ad unit, add
com.mopub.mobileads.VungleInterstitialunder the Custom Event Class section. - If you are using Banner (320 x 50), Leaderboard (728 x 90) or Medium (300 x 250) for an ad unit, add
com.mopub.mobileads.VungleBannerunder the Custom Event Class section. - Add your Vungle App ID, placement reference ID of the placement to be called from the ad unit, and all placement reference IDs that will be used in the app in JSON format under the Custom Event Class Data.
- Set the placement Reference ID you want to link to the MoPub Ad Unit for pid.
Note: A default placement is created for each app automatically. You must provide its placement reference ID in this initialization step whether or not you plan to take advantage of the placements' functionality. If you create multiple placements, provide all the reference IDs. - Make sure to link a placement that is set to rewarded type at Vungle dashboard to the MoPub Ad Unit that is set to Rewarded Video; and link a placement that is set to interstitial type at Vungle dashboard to the MoPub Ad Unit that is set to Fullscreen (320 x 480).
{ "appId":"5935efecc802d63d5100000f", "pid":"DEFAULT05223" }
- If you are using Rewarded Video for an ad unit, add
Note: The Vungle SDK will cache an ad automatically for the placement you selected to be Auto Cached in the Vungle Dashboard. We highly recommend selecting the MoPub Ad Unit shown first or the Ad Unit shown most frequently as the Auto Cached placement.
Step 2. Add Vungle as a Third-Party Ad Network
To add the Vungle Android SDK into your app using MoPub mediation:
- Add all the Vungle-related adapter files to the
/src/main/java/com/mopub/mobileads/directory in your app’s project. This step is necessary because the MoPub SDK references these files as Custom Event Class properties in the directory.
VungleAdapterConfiguration.javaVungleBanner.javaVungleInterstitial.javaVungleNetworkSettings.javaVungleRewardedVideo.javaVungleRouter.javaVungleRouterListener.java
- Follow the instructions in the “Step 1. Include the Vungle SDK in Your Project“ section of “Get Started with Vungle - Android SDK“ to add the necessary frameworks.
- If you need to set Multidex , Proguard and Google Play Services, follow the instructions in the “Advanced Settings“ section of “Get Started with Vungle - Android SDK“ to update AndroidManifest.xml in your project.
- Call the MoPubInterstitial’s
showmethod (or, for rewarded ads, call the MoPubRewardedVideos'sshowRewardedVideomethod) when you want to present a Vungle video ad. (No need to call the Vungle Android SDK methods directly. The MoPub SDK will do it.)
Banner Ad Size
Vungle supports following banner ad sizes: Banner, MREC, and Leaderboard. Use an ad container that is no smaller than the specified size, and use the corresponding MoPubView.MoPubAdSize height value when loading banner ads. Note that the MREC (300dp x 250dp) format must have its own, separate placement reference ID. An MREC format must be configured as 'MREC' in the Vungle dashboard, as opposed to the way that multiple banner sizes can all be configured under the same placement ID as 'banner'.
| MoPubAdSize | Size |
| HEIGHT_50 | 320dp x 50dp |
| HEIGHT_90 | 728dp x 90dp |
| HEIGHT_250 | 300dp x 250dp |
| HEIGHT_280 | 300dp x 250dp |
| MATCH_VIEW | Closest size that will fit in the view container |
Sample code:
@Override
public MoPubView.MoPubAdSize getAdSize() {
return MoPubView.MoPubAdSize.HEIGHT_250;
}
Optional Advanced Settings
Early SDK Initialization (Recommended)
MoPub Android SDK 5.5.0 and higher allows you to early initialize ad network SDK when MoPub SDK completes initialization. We strongly recommend you to use this feature as it will allow additional time for Vungle SDK to pre-cache an ad and have it ready to play at display opportunity.
Sample code:
SharedPreferences mPreferences = PreferenceManager.getDefaultSharedPreferences(this);
Map<String, String> vungleSettings = new HashMap<>();
vungleSettings.put("appId", "YOUR_VUNGLE_APP_ID");
SdkConfiguration configBuilder = new SdkConfiguration.Builder("MOPUB_AD_UNIT_WITH_VUNGLE_PLACEMENT")
.withMediatedNetworkConfiguration(VungleAdapterConfiguration.class.getName(), vungleSettings)
.build();
MoPub.initializeSdk(this, configBuilder, initSdkListener());
Memory Settings
Starting with Vungle SDK v6.4.0, you can prevent the SDK from downloading, requesting ads, or even initializing if the storage of your Android device falls below a predefined threshold.
These are the option keys available:
|
Keys |
Type/Value |
Description |
|
pre_key_min_space_for_init |
String, value in bytes (default 51 MB) |
Sets the required minimum available free storage space to be able to initialize the SDK |
|
pre_key_min_space_for_ad |
String, value in bytes (default 50 MB) |
Sets the required minimum available free storage space to be able to request an ad |
Sample code:
Map<String, String> vungleSettings = new HashMap<>();
vungleSettings.put("appId", "YOUR_VUNGLE_APP_ID");
vungleSettings.put("VNG_MIN_SPACE_INIT",
mPreferences.getString("pref_key_min_space_for_init", String.valueOf(20 * 1024 * 1024)));
vungleSettings.put("VNG_MIN_SPACE_LOAD_AD",
mPreferences.getString("pref_key_min_space_for_ad", String.valueOf(20 * 1024 * 1024)));
Restrict Use of Device ID
Starting with Vungle SDK v6.4.10 and higher, you can restrict the SDK from passing the Android ID from the device to the SDK.
Map<String, String> vungleSettings = new HashMap<>();
vungleSettings.put("appId", "YOUR_VUNGLE_APP_ID");
vungleSettings.put("VNG_DEVICE_ID_OPT_OUT",
String.valueOf(mPreferences.getBoolean("pref_key_key_android_id_opted_out", true)));
Interstitial Ads
You can pass custom ad configuration to customize your ad experience when load is issued for MoPubInterstitial. Note that VungleMediationSettings has been deprecated as of Vungle SDK v6.5.1.0, and replaced with VungleMediationConfiguration.
|
Attribute |
Default Value |
Description |
withStartMuted |
true |
Play ad with sound muted or unmuted. Set to 'true' to play muted. Set to 'false' to play with sound. |
withOrdinalViewCount |
null |
If you receive ordinal data reports from Vungle, use this field to pass the mediation ordinal. This is an integer indicating the order in which this ad was shown in the game session (for example, if two ads were already shown in this session, and this ad from Vungle was then shown third, pass in '3'). Read more about ordinal data here. |
withAutoRotate |
AdConfig.AUTO_ROTATE |
Available Orientation:
|
Example:
VungleMediationConfiguration vungleMediationConfiguration = new VungleMediationConfiguration.Builder()
.withAutoRotate(AdConfig.LANDSCAPE)
.withStartMuted(true)
.withOrdinalViewCount(10)
.build();
mMoPubInterstitial.setLocalExtras(vungleMediationConfiguration.getExtrasMap());
mMoPubInterstitial.load();
Rewarded Ads
You can pass custom ad configuration to customize your ad experience when load is issued for MoPubRewardedVideos. Please note that VungleMediationSettings has been deprecated as of v6.5.1.0 and replaced with VungleMediationConfiguration.
|
Attribute |
Default Value |
Description |
|
|
null |
Sets the unique user ID to pass to your application to verify that this user should be rewarded for watching an incentivized ad. |
|
|
"Closing this video early will prevent you from earning your reward. Are you sure?" |
Sets the body of the confirmation dialog when skipping an incentivized ad. |
|
|
“Close Video” |
Sets the 'cancel button' text of the confirmation dialog when skipping an incentivized ad. |
|
|
“Keep Watching” |
Sets the 'keep watching button' text of the confirmation dialog when skipping an incentivized ad. |
|
|
“Close Video?” |
Sets the title of the confirmation dialog when skipping an incentivized ad. |
|
|
false |
Sets the starting sound state for the ad. If 'false', the audio respects device volume and sound settings. If 'true', video begins muted but user may modify. |
|
|
null |
If you receive ordinal data reports from Vungle, use this field to pass the mediation ordinal. This is an integer indicating the order in which this ad was shown in the game session (for example, if two ads were already shown in this session, and this ad from Vungle was then shown third, pass in '3'). Read more about ordinal data here. |
|
|
|
Available Orientation:
|
Example:
VungleMediationConfiguration vungleMediationConfiguration = new VungleMediationConfiguration.Builder()
.withUserId("VUNGLE_USER_ID")
.withCancelDialogBody("CUSTOM_BODY")
.withCancelDialogCloseButton("CUSTOM_CLOSE")
.withCancelDialogKeepWatchingButton("CUSTOM_KEEPWATCHING")
.withCancelDialogTitle("CUSTOM_TITLE")
.withStartMuted(true)
.withOrdinalViewCount(10)
.withAutoRotate(AdConfig.AUTO_ROTATE)
.build();
MoPubRewardedVideos.loadRewardedVideo(mAdUnitId, vungleMediationConfiguration);
Note on Android SDK Hardware Acceleration
Hardware acceleration is enabled by default if your target API level is set to 14 or above. This option must be enabled for the SDK to properly show Dynamic Template ads. Please make sure your project does not have this option set to false.
< application android:hardwareAccelerated="true" ... >