Use this guide to add Vungle iOS SDK into your app, using MoPub as your main advertising mediation layer.
Contents:
- Before You Begin
- Step 1. Set Up Vungle as a Network
- Step 2. Add Vungle as a Third-Party Ad Network
- Optional Advanced Settings
Before You Begin
Requirements
- The MoPub iOS adapter 6.5.3.0 is compatible with Vungle iOS SDK 6.5.3.
- The Vungle iOS adapter 6.5.3 has been tested with MoPub iOS SDK 5.11.0.
- The MoPub Dashboard does not yet include Vungle placements; check your placement-level performance using our Reporting API for Publishers.
- MoPub must be set up in your app before starting this tutorial. For a step-by-step guide, refer to MoPub’s Getting Started Guide for iOS.
- Refer to our MoPub integration documentation on integrating MoPub with your app.
- Interstitial: https://developers.mopub.com/docs/ios/interstitial/
- Rewarded Video: https://developers.mopub.com/docs/ios/rewarded-video/
- Banner (320 x 50), Leaderboard (728 x 90), MREC (300 x 250): https://developers.mopub.com/publishers/ios/banner/
- Set up the application with the correct XCode and iOS SDK version, as detailed in our iOS integration instructions.
Integrate the Vungle iOS SDK and the MoPub Adapter Framework
- Download the Vungle SDK for iOS.
- Follow our integration instructions.
- Download the Vungle MoPub iOS Adapter Framework 6.5.3 and follow MoPub's instructions to integrate it.
Step 1. Set Up Vungle as an SDK Network or as a Custom Native Network
You can set up Vungle either as an SDK network or as a custom network with MoPub.
Option 1. Set Up Vungle as an SDK Network
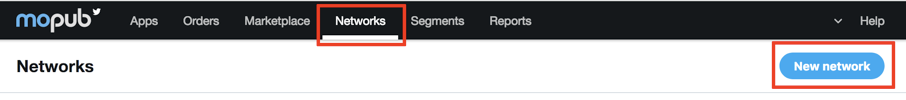
- Log in to the MoPub dashboard and select Networks from the main navigation panel.
- Click New network.

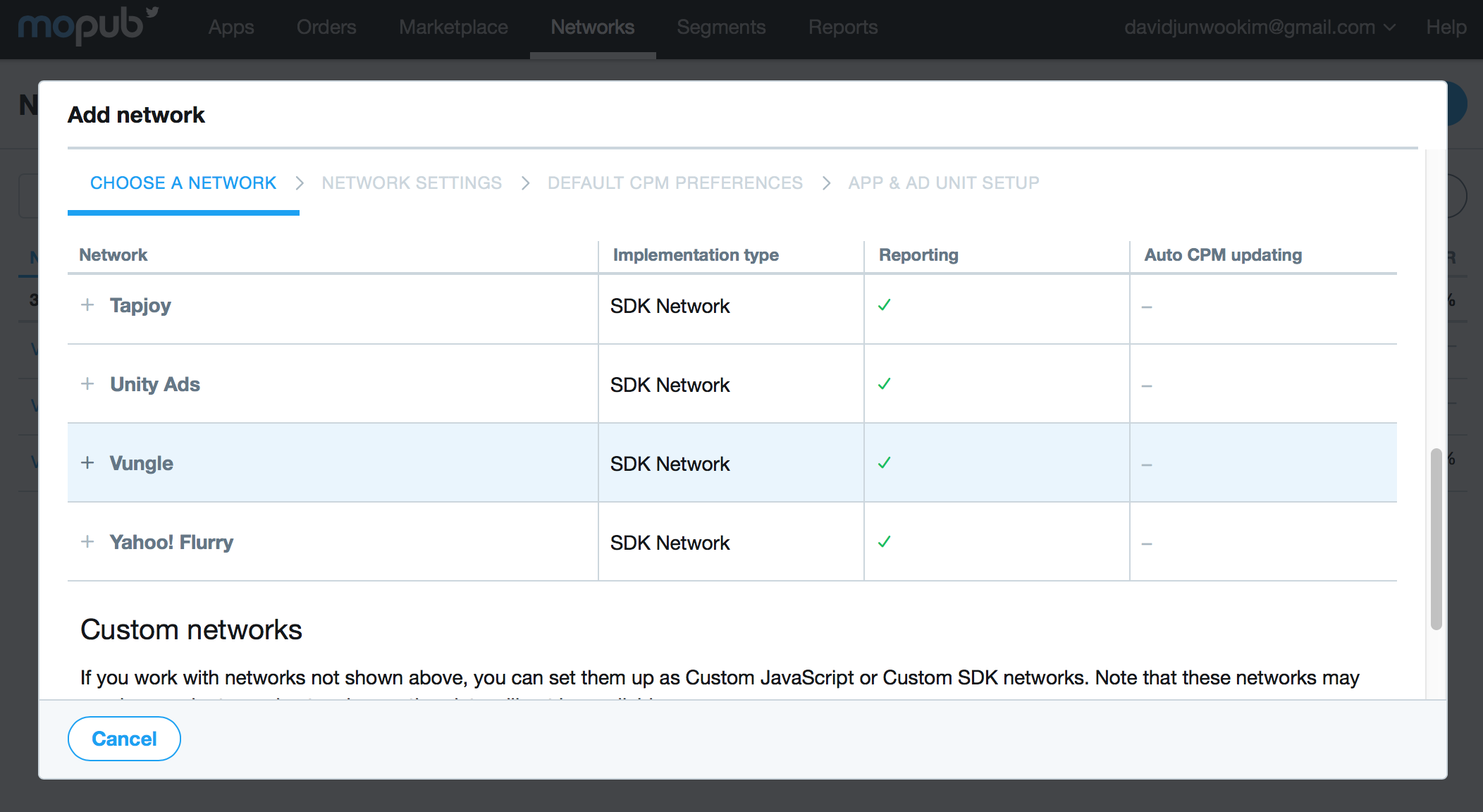
and select Vungle.
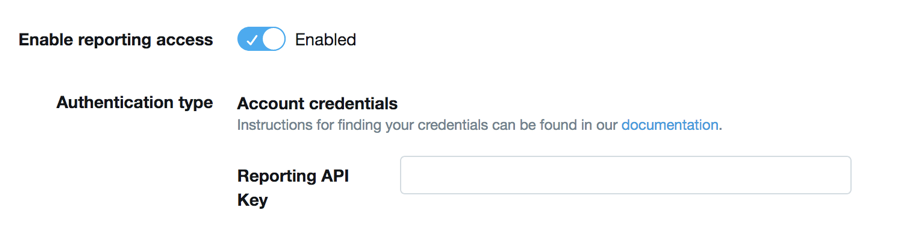
- In the Network Settings section, if you Enable reporting access, enter your Reporting API Key from the Vungle Dashboard.

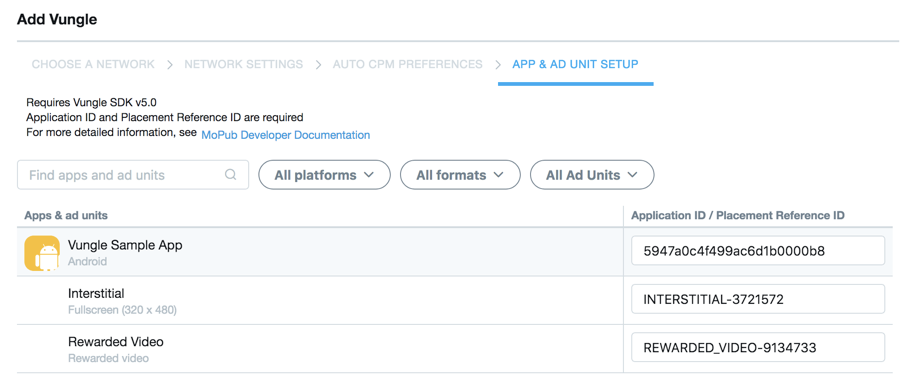
- In App & Ad Unit Setup, enter the Vungle Application ID and Placement Reference IDs.

Option 2. Set Up Vungle as a Custom Network
To ensure that the MoPub servers recognize the integrated Vungle Adapters, set up Vungle as a custom network in the MoPub dashboard.
- Log into the MoPub dashboard, and navigate to Networks by the main navigation bar.
- Click New Network button on the top right.

and select Vungle from the list. - After creating Vungle as a Network, click on the name from the list of Networks. In the Set Up Your Inventory section, for each ad unit that will use the Vungle SDK to present video ads, ensure that the MoPub SDK can find the network adapter used to interact with the Vungle SDK:

- If you are using MoPub Rewarded Video for an Ad Unit, add
VungleRewardedVideoCustomEventunder the Custom Event Class section. - If you are using Interstitial for an Ad Unit, add
VungleInterstitialCustomEventunder the Custom Event Class. - If you are using MREC for an Ad Unit, add
VungleBannerCustomEventunder the Custom Event Class. - If you are using Banner (320 x 50), Leaderboard (728 x 90) or Medium (300 x 250) for an ad unit, add
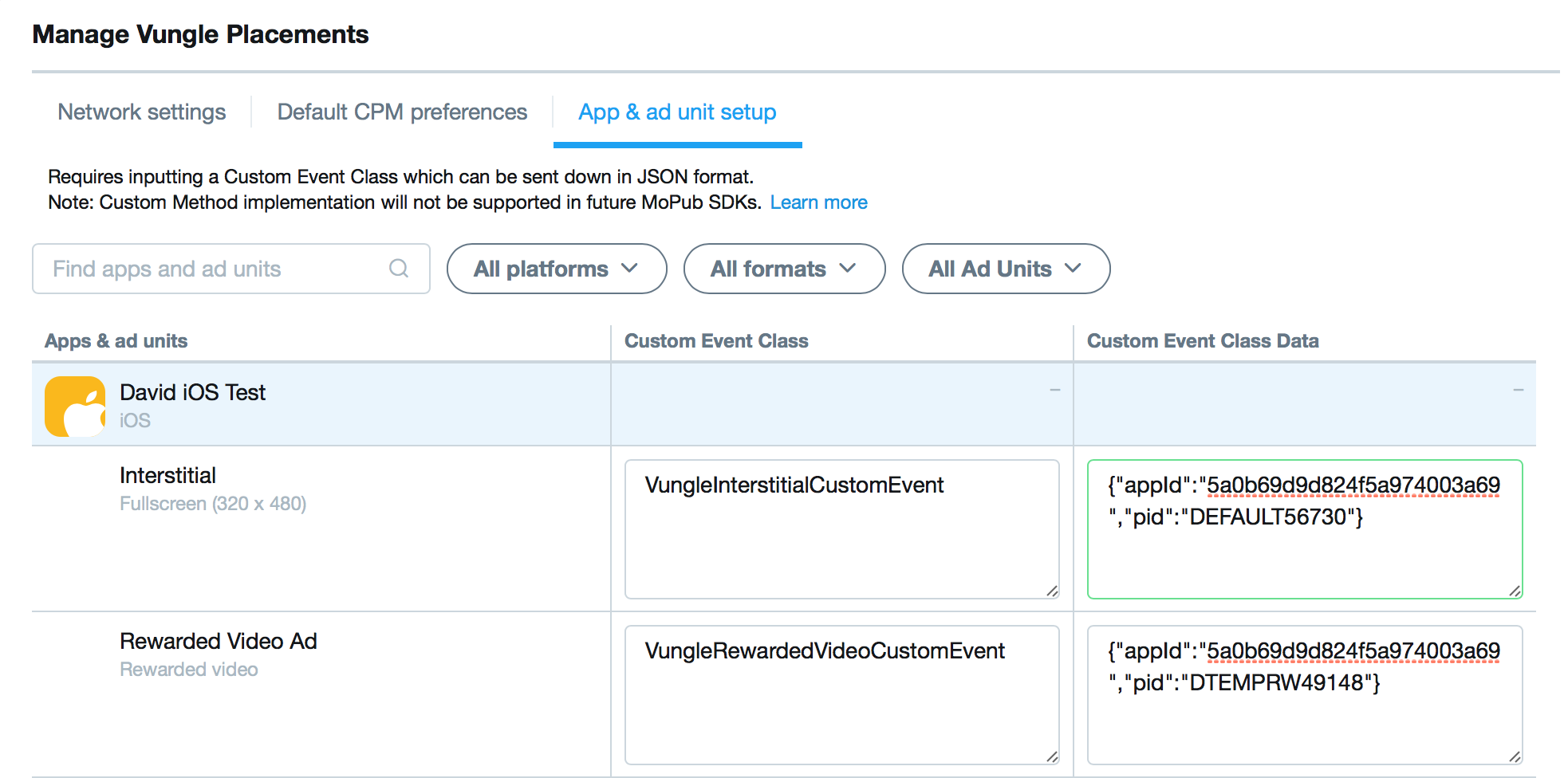
VungleBannerCustomeEventunder the Custom Event Class section. - Add your Vungle App ID, placement reference ID of the placement to be called from the ad unit, and all placement reference IDs in JSON format under the Custom Event Class Data.
- Set the placement reference ID you want to link to the MoPub Ad Unit for pid.
- Make sure to link a placement that is set to rewarded type at Vungle dashboard to the MoPub Ad Unit that is set to Rewarded Video; and link a placement that is set to interstitial type at Vungle dashboard to the MoPub Ad Unit that is set to Fullscreen (320 x 480).
{ "appId":"59208865950e6d380100001f", "pid":"DEFAULT07430" }
Note: The Vungle SDK will cache an ad automatically for the placement selected to be Cache Optimized in the Vungle Dashboard. Please reach out to your Account Manager for more information.
Step 2. Add Vungle as a Third-Party Ad Network
To add the Vungle iOS SDK into your app using MoPub mediation:
- Add all the Vungle-related adapter files to
/AdNetworkSupport/Vungle/and make sure to include .m files in the project's Build Phases → Compile Sources.
VungleAdapterConfiguration.h VungleAdapterConfiguration.m VungleBannerCustomEvent.h VungleBannerCustomEvent.m VungleInstanceMediationSettings.h VungleInstanceMediationSettings.m VungleInterstitialCustomEvent.h VungleInterstitialCustomEvent.m VungleRewardedVideoCustomEvent.h VungleRewardedVideoCustomEvent.m VungleRouter.h VungleRouter.m - Copy the
VungleSDK.frameworkfolder into/AdNetworkSupport/Vungle/SDK/.
- Make sure the project's Build Settings → Framework Search Path includes the framework. For example:
$(PROJECT_DIR)/AdNetworkSupport/Vungle/SDK/VungleSDK.framework - Make sure the framework is included in the project's Build Phases → Link Binary With Libraries.
- Make sure the project's Build Settings → Framework Search Path includes the framework. For example:
- Follow the instructions in the “Add Other Required Frameworks“ section of our integration instructions to add the necessary frameworks.
- Follow the instructions in the “Add the “-ObjC” Linker Flag“ section of our integration instructions to add the linker flag.
- Follow the instructions in the “Remove the iOS Status Bar“ section of our integration instructions to remove the status bar.
- Call the
MPInterstitialAdController’sshowFromViewControllermethod (or, for rewarded ads, call theMPRewardedVideo'spresentRewardedVideoAdForAdUnitIDmethod) when you want to present a Vungle video ad! (No need to call the Vungle iOS SDK methods directly. The MoPub SDK will do it.)
Banner Ad Size
Vungle supports following banner ad sizes: Banner, MREC, Leaderboard. Use an ad container that is no smaller than the specified size, and use the corresponding size configuration when requesting for banner ads.
| Banner Formats | Size | MoPub Ad Size Configuration |
| Banner | 320dp x 50dp | size:MOPUB_BANNER_SIZE |
| Leaderboard | 728dp x 90dp | size:MOPUB_LEADERBOARD_SIZE |
| Medium rectangle | 300dp x 250dp | size:MOPUB_MEDIUM_RECT_SIZE |
| Flexible Banner (more details here) |
SCREEN_WIDTH x 50 | 90 | 250 | kMPPresetMaxAdSize50HeightkMPPresetMaxAdSize90HeightkMPPresetMaxAdSize250Height |
| Banner Formats | Size | MoPub Ad Size Configuration |
| Banner | 320dp x 50dp | size:MOPUB_BANNER_SIZE |
| Leaderboard | 728dp x 90dp | size:MOPUB_LEADERBOARD_SIZE |
| Medium rectangle | 300dp x 250dp | size:MOPUB_MEDIUM_RECT_SIZE |
| Flexible Banner | SCREEN_WIDTH x 50 | 90 | 250 |
kMPPresetMaxAdSize50Height kMPPresetMaxAdSize90Height kMPPresetMaxAdSize250Height |
Sample code:
self.adView = [[MPSampleAppInstanceProvider sharedProvider] buildMPAdViewWithAdUnitID:self.info.ID size:MOPUB_MEDIUM_RECT_SIZE];Optional Advanced Settings
Early SDK Initialization (Recommended)
MoPub iOS SDK 5.5.0 and higher allows you to early initialize ad network SDK when MoPub SDK completes initialization. We strongly recommend you to use this feature as it will allow additional time for Vungle SDK to pre-cache an ad and have it ready to play at display opportunity.
Sample code:
MPMoPubConfiguration * sdkConfig = [[MPMoPubConfiguration alloc]
initWithAdUnitIdForAppInitialization:@"MOPUB_AD_UNIT_WITH_VUNGLE_PLACEMENT"];
NSMutableDictionary *configDictionary = [NSMutableDictionary dictionaryWithDictionary:@{ @"appId" : @"YOUR_VUNGLE_APP_ID" }];
[sdkConfig setNetworkConfiguration:configDictionary forMediationAdapter:@"VungleAdapterConfiguration"];
[[MoPub sharedInstance] initializeSdkWithConfiguration:sdkConfig
completion:^{
NSLog(@"SDK initialization complete");
}];
Memory Settings
Starting from Vungle SDK v6.4.0, you can prevent the SDK from downloading, requesting ads, or even initializing if the storage of your iOS device falls below a predefined threshold.
These are the option keys available:
|
Keys |
Type/Value |
Description |
|
vngMinSpaceForInit |
Integer, value in MB, default value is 50 |
Sets the required minimum available free storage space to be able to initialize the SDK |
|
vngMinSpaceForAdLoad |
Integer, value in MB, default value is 50 |
Sets the required minimum available free storage space to be able to request an ad |
Sample code:
NSMutableDictionary *configDictionary = [NSMutableDictionary dictionaryWithDictionary:@{ @"appId" : @"YOUR_VUNGLE_APP_ID" }];
[[NSUserDefaults standardUserDefaults] setValue:@(50) forKey:@"vngMinSpaceForInit"];
[[NSUserDefaults standardUserDefaults] setValue:@(50) forKey:@"vngMinSpaceForAdLoad"];
[sdkConfig setNetworkConfiguration:configDictionary forMediationAdapter:@"VungleAdapterConfiguration"];Restrict Collection of IDFV
Starting with Vungle iOS SDK 6.4.3, you can restrict the SDK from passing IDFV when Limit Ad Tracking option is enabled on user's devices. Import VungleRouter.h to access this API and use it in your AppDelegate before Vungle SDK is initialized.
Sample code:
#import "VungleRouter.h"
// Invoke setShouldCollectDeviceId before initialization of Vungle SDK
[VungleRouter.sharedRouter setShouldCollectDeviceId:NO];Customize Rewarded Ads
You can use VungleInstanceMediationSettings to customize rewarded ad experience.
These are the option keys available:
|
Keys |
Type/Value |
Description |
||||||
|
orientations |
|
Sets the orientation of the ad. We recommend allowing ads to auto-rotate, even if your app is in portrait. This way, the user has the option to watch full-size videos, resulting in a better user experience. You can achieve this by setting the orientation on a view controller level (rather than a project level). |
||||||
|
ordinal |
Integer |
If you receive ordinal data reports from Vungle, use this field to pass the mediation ordinal. This is an integer indicating the order in which this ad was shown in the game session (for example, if two ads were already shown in this session, and this ad from Vungle was then shown third, pass in “3”). Read more about ordinal data here. |
||||||
| startMuted | YES or NO | The Vungle SDK instance offers the option to play ads with the sound disabled. Please contact your account manager to enable it from Vungle dashboard as well. | ||||||
| userIdentifier | String | Sets your user ID. The value is passed to Vungle server, and then sent to your server through server-to-server callback system if a placement is set to "Rewarded." |
Customize Interstitial Ads
Starting with MoPub adapter 6.4.5.1, you can use localExtras to pass customization options for interstitial ads.
These are the option keys available:
|
Keys |
Type/Value |
Description |
||||||
|
orientations |
NSNumber
|
Sets the orientation of the ad. We recommend allowing ads to auto-rotate, even if your app is in portrait. This way, the user has the option to watch full-size videos, resulting in a better user experience. You can achieve this by setting the orientation on a view controller level (rather than a project level). |
||||||
|
ordinal |
NSString |
If you receive ordinal data reports from Vungle, use this field to pass the mediation ordinal. This is an integer indicating the order in which this ad was shown in the game session (for example, if two ads were already shown in this session, and this ad from Vungle was then shown third, pass in “3”). Read more about ordinal data here. |
||||||
| muted |
NSNumber YES or NO |
The Vungle SDK instance offers the option to play ads with the sound disabled. Please contact your account manager to enable it from Vungle dashboard as well. |
Sample code:
NSNumber *orientations = [NSNumber numberWithInt:1];
NSString *ordinal = @"10";
NSNumber *muted = [NSNumber numberWithBool:YES];
NSDictionary *localExtras = @{@"ordinal" : ordinal ?: @"",
@"muted" : muted ?: @"",
@"orientations" : orientations ?: @""};
self.interstitial.localExtras = localExtras;