Verwenden Sie die Anweisungen in diesem Artikel, um Endkarten mit Vungle auszuführen:
Überblick
- Endkartengröße: Vungle gibt bei der Angebotsabgabe die Gerätehöhe und -breite an. Obwohl es keine Größenbeschränkung für Endkarten gibt, sollten RTB-Käufer die Gerätehöhe und -breite beachten und mit entsprechenden Endkarten antworten.
-
Verarbeitungspriorität: Wir legen die Prioritäten der Verarbeitung von Begleitanzeigen in der folgenden Reihenfolge:
1. statisch, 2. HTML. -
URL:
download_url(Erforderlich): Ihre URL zum Herunterladen der Anwendung. - Klickverfolgung bei Verwendung sogenannter HTML-Endkarten: Vungle kann Klicks für HTML-Endkarten nicht nachverfolgen, und der Klickrückruf wird nicht ausgelöst, wenn RTB-Käufer diese verwenden. Vungle stellt lediglich einen Container zur Verfügung, und alle Assets stammen von RTB-Käufern.
Unterstützte Ressourcentypen
Vungle unterstützt bildschirmfüllende Endkarten mit den folgenden Formaten:
| End Card Resource Type | Hinweise |
| Statisches Bild | Unterstützt. png / jpg / bmp / gif |
| HTML | Unterstützt. |
| Spielbar | Nicht unterstützt. |
| Video | Nicht unterstützt. |
| JavaScript | Nicht unterstützt. |
| MRAID | Nicht unterstützt. |
Endkarten implementieren
Definieren Sie in der VAST-Antwort innerhalb des <CompanionAds> Elements mindestens einen <Companion> Knoten mit den gewünschten Informationen zur Ressourcendatei für die End Card. Die Ressourcendatei kann vom Typ <AdParameters>, <StaticResource> oder <HTMLResource> sein.
Anzeigenparameter
Dieses Tag wird von Vungle definiert. Mit AdParameters parst Vungle die vom Drittanbieter im Knoten <CompanionAds> bereitgestellten Elemente und setzt die Endkarte mithilfe unserer internen Vorlagen zusammen. Siehe folgendes Beispiel.
Wichtiger Hinweis: Bei der Verwendung von AdParameters müssen die Partner ihre Absicht zur Ausführung einer Endkarte angeben, indem sie <Companion id = "vungle_endcard_v1"> im Knoten <CompanionAds> deklarieren.
Beispielcode
<CompanionAds>
<Companion id = "vungle_endcard_v1"> // must specify ID = "vungle_endcard_v1" Required
<AdParameters xmlEncoded="true">
<![CDATA[
<EndCardAdParameters>
<cover_url>https://your-app-cover-url</cover_url> // Required
<icon>https://your-app-icon-url</icon> // Required
<app_name>Your app Name</app_name> // Required
<description>Your app description</description> // Optional
<app_stars>4.5</app_stars> // Required
<button_text>Download button text</button_text> // Required
<download_url>https://your-app-download-url</download_url> // Required
</EndCardAdParameters>
]]>
</AdParameters>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]>
</Tracking>
</TrackingEvents>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]>
</CompanionClickTracking>
</Companion>
</CompanionAds>
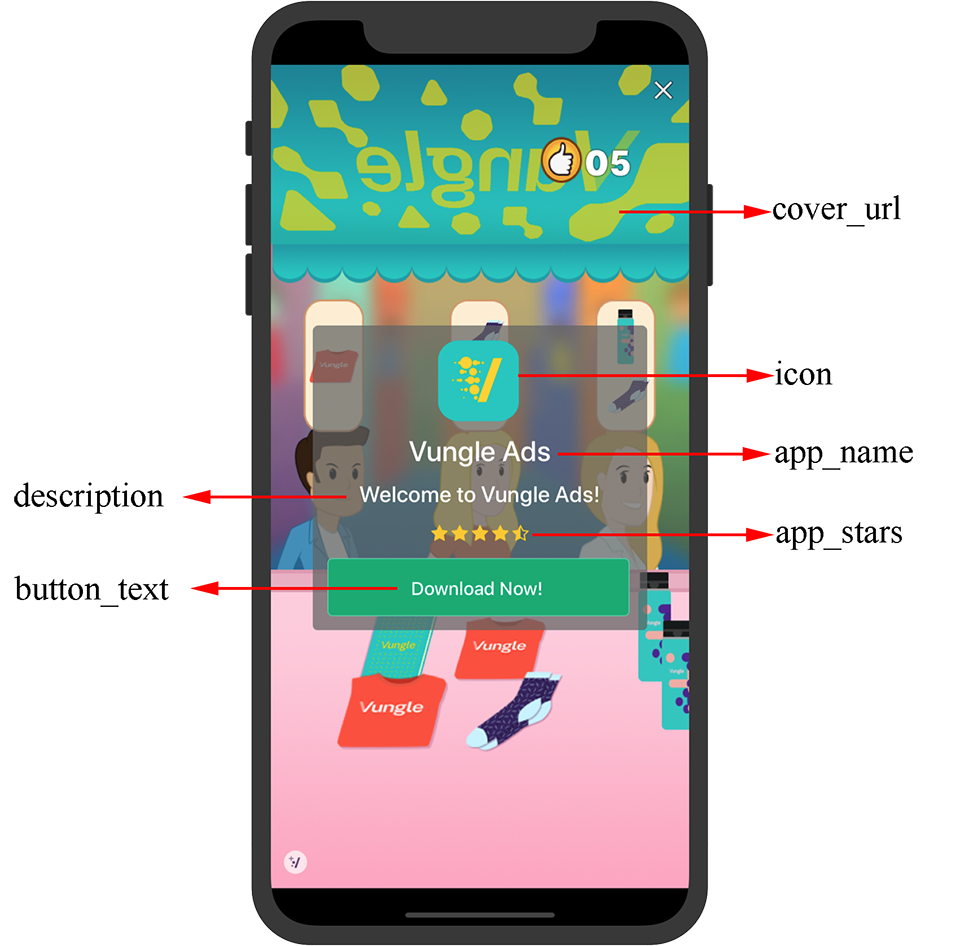
Beispiellayout

Feldbeschreibungen
| Feld | Typ | Erforderlich? | Beschreibung |
cover_url |
String | Erforderlich | URL für Ihr App-Cover |
icon |
String | Erforderlich | URL für Ihr App-Symbol |
app name |
String | Erforderlich | Der App-Name |
app stars |
number<=5 1.5, 2, 2.5, 3, 3.5, 4, 4.5, 5 |
Erforderlich | Ihre App-Star-Bewertung im App Store oder in Google Play |
button text |
String | Erforderlich | Text auf der Download-Schaltfläche |
download_url |
String | Erforderlich | Ihre URL zum Herunterladen von Apps |
description |
String | Optional | Beschreibung Ihrer App |
StaticResource
Im Folgenden finden Sie ein Beispiel für eine Endkarte mit statischer Abbildung.
Beispielcode
<CompanionAds>
<Companion>
<StaticResource creativeType="image/jpeg">
< [CDATA[https://Your_endcard_image_url]]> // Required
</StaticResource>
<TrackingEvents>
<Tracking event='creativeView'>
< [CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
<CompanionClickThrough>
< ![CDATA[https://endcard_click_through]]> // Required
</CompanionClickThrough>
<CompanionClickTracking>
< ![CDATA[https://endcard_click_tracking]]> // Required
</CompanionClickTracking>
</Companion>
</CompanionAds>
HTML-Ressource
Im Folgenden finden Sie ein Beispiel für eine HTML-Endkarte.
Beispielcode
<CompanionAds>
<Companion>
<HTMLResource>
<![CDATA[
<div>Your end card content</div> // Content can not be empty
<script src=""></script>
]]>
</HTMLResource>
<TrackingEvents>
<Tracking event='creativeView'>
< ![CDATA[https://endcard_tracking]]> // Required
</Tracking>
</TrackingEvents>
</Companion>
</CompanionAds>